Responsive Design: Patterns & Principles Pdf Download
Google Product Director Luke Wroblewski recently described 5 broad categories of responsive layouts. Reiterated in a Google Developers post, these patterns give designers a caput start when deciding how and why to set elements on a folio. Call up that an "ultimate responsive layout" doesn't exist. Each of these options comes with its ain merits, and the best choice all depends on the blazon of site you're designing.
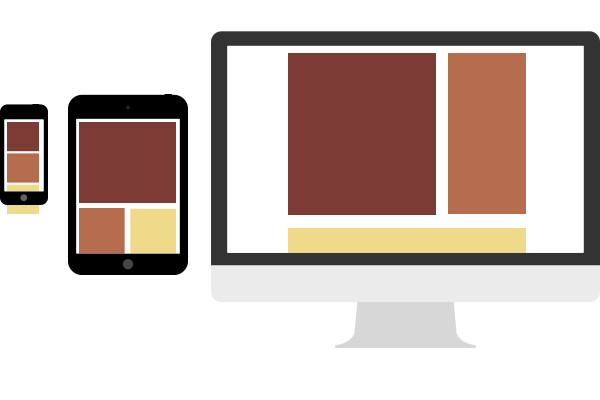
one. Mostly fluid
Luke's "mostly fluid" blueprint reflows content dynamically within a fixed parent container instead of the browser's viewport. Parent containers — those that agree other elements — often use the CSS max-width property to keep from expanding across a certain width while fitting within narrow viewports. According to Google, this pattern simply requires one breakpoint, assigned to the parent element, while the elements inside them reflow automatically as the parent resizes. This pattern works well on sites with a diverse set of layouts among its many pages like marketing sites, ecommerce sites, news sites — anything with more than than one type of content. The site for UXPin really follows the more often than not fluid pattern. 
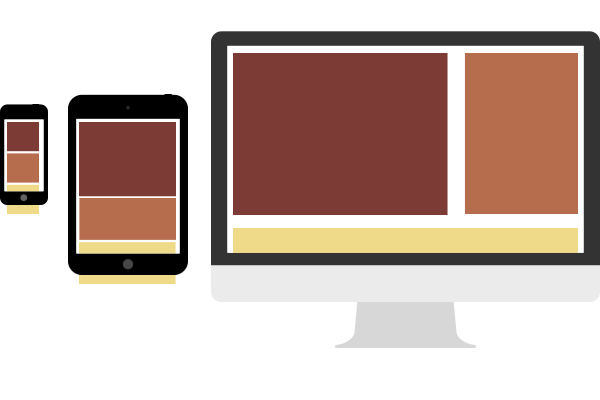
2. Column drops
Thinking mobile-first, Luke'southward "column driblet" design turns a stack of columns on its side to take reward of additional horizontal space in tablet and desktop-sized viewports. Unlike other patterns, this one tends to fill the available viewport regardless of size. This is ideal for responsively designed sites that users will view on a very wide range of displays. 
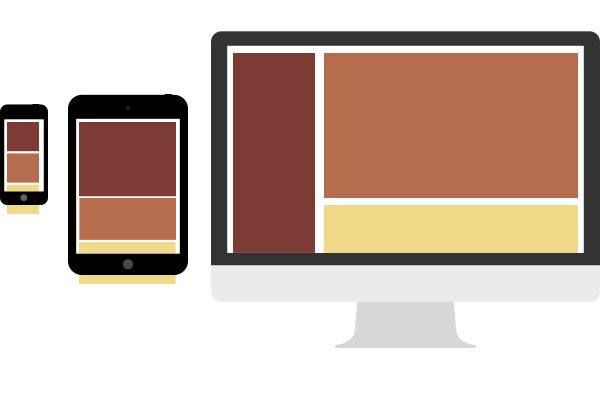
3. Layout shifter
Unlike the column drop pattern, Luke's "layout shifter" uses many breakpoints.  Smartphone and tablet-sized viewports see a typical stacked layout, and the blueprint grows more circuitous with wider browsers by rearranging content with a specific plan. This requires designers to consider each breakpoint range equally if information technology were an independent design, but works well for visual-heavy sites like portfolios, bureau sites, and photo galleries.
Smartphone and tablet-sized viewports see a typical stacked layout, and the blueprint grows more circuitous with wider browsers by rearranging content with a specific plan. This requires designers to consider each breakpoint range equally if information technology were an independent design, but works well for visual-heavy sites like portfolios, bureau sites, and photo galleries.
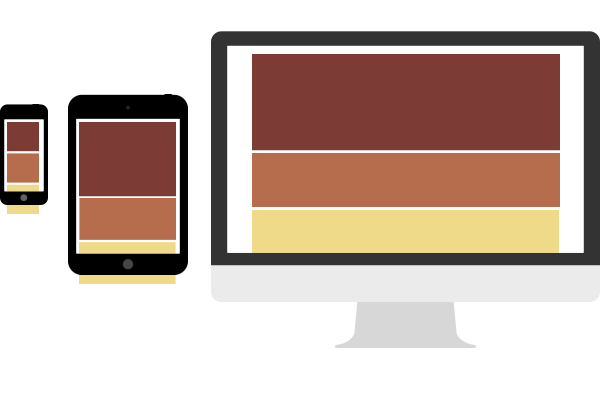
4. Tiny tweaks
Luke's "tiny tweaks" pattern is the nigh straightforward strategy: content, margins and padding all subtly increase with viewport size while using the same layout. This depression-maintenance approach best serves simple, single-cavalcade designs — or designers on tight deadlines with little budget for later adjustments. 
5. Off-canvas
Luke'southward "off-canvas" pattern pushes secondary content out of sight, literally outside of the viewport until called upon. Rather than stacking content vertically on small viewports, this pattern places them adjacent with a trigger — typically JavaScript — that "shifts" next panels into and out of the viewport. This is a real boon not but to navigation, merely also to blogs that demand to focus on large amounts of text and go along asides literally to the side. 
Conclusion
When Luke Wroblewski researched these at the Media Queries website, he looked for broad, repeating trends among many dissimilar sites. He found that there is no one quick blueprint solution that covers every situation. And while exceptions to the above patterns may be, these cover most situations that occur beyond the spider web. Designers tin cull from these v patterns to give their layouts management before they design — a real caput start in their work. To learn more about electric current web design trends and techniques, bank check out the free guide Web Design Trends 2015 & 2016.

UXPin is a product design platform used past the all-time designers on the planet. Let your team easily design, interact, and present from depression-fidelity wireframes to fully-interactive prototypes.
Outset your free trial

Better your pattern operations – download our DesignOps 101 ebook and larn all about information technology. Read insights of top design leaders from IBM, Salesforce, Delivery Hero, and more!
Download ebook for complimentary

2020 Blueprint Trends is a series of interviews with pattern experts about trends, twists, and turns in 2020 in the design globe. Now available in an eBook.
Download ebook for costless
DOWNLOAD HERE
Posted by: nancypeand1982.blogspot.com